Capabilities
Core Products
/LiveSwitch.io%20(v2)%20-%20Company/LiveSwitch.io%20(v2)%20-%20Capabilities/ls-capabilities-video-stream-modal-image.webp?width=1199&quality=high)
LiveSwitch Video Stream
There is nothing more disruptive to a video meeting than poor quality video. LiveSwitch Video Stream was designed to provide the highest video quality possible in all network conditions, including rural areas with challenging internet connectivity.
See how virtual event app, Showboat Live uses LiveSwitch Video:
© Copyright 2022, Showboat Live
We work hard behind the scenes to continually add features like simulcast, bandwidth adaptation and a powerful hybrid connection topology so that you never have to worry about your device's connection, battery life or how much network bandwidth you have available.
/LiveSwitch.io%20(v2)%20-%20Solutions/LiveSwitch.io%20(v2)%20-%20By%20Industry/LiveSwitch.io%20(v2)%20-%20Esports/liveswitch-esports-usecase-in-game-placement-image.webp?width=800&name=liveswitch-esports-usecase-in-game-placement-image.webp)
The LiveSwitch cross-platform Software Development Kit, built upon WebRTC, allows customers to leverage ultra low latency video and enable groundbreaking applications in telehealth, virtual events, live entertainment, education, video conferencing, augmented reality, gaming and more.
See how Shocap Entertainment uses LiveSwitch Video to create unique virtual events:
/LiveSwitch.io%20(v2)%20-%20Solutions/LiveSwitch.io%20(v2)%20-%20By%20Industry/LiveSwitch.io%20(v2)%20-%20Esports/shocap-logo-1.webp?width=102&name=shocap-logo-1.webp)
© Copyright 2022, Shocap Entertainment
/LiveSwitch.io%20(v2)%20-%20Company/LiveSwitch.io%20(v2)%20-%20Capabilities/liveswitch-capabilities-video-stream-popup-bg.webp?width=659&quality=high)
LiveSwitch Audio Stream
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum
/LiveSwitch.io%20(v2)%20-%20Company/LiveSwitch.io%20(v2)%20-%20Capabilities/liveswitch-capabilities-video-stream-popup-bg.webp?width=659&quality=high)
/LiveSwitch.io%20(v2)%20-%20Company/LiveSwitch.io%20(v2)%20-%20Capabilities/liveswitch-capabilities-video-stream-popup-bg.webp?width=659&quality=high)
LiveSwitch Data Stream
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate

WebRTC in general is very secure and LiveSwitch follows the WebRTC spec. We take extra precautions over and above the industry standard to ensure that your private communications are kept safe with LiveSwitch Security. Select the region or country where your app is deployed.
See how AMA XpertEye™ uses LiveSwitch Video and Security to power leading industrial organizations and healthcare professionals with real-time visibility and insights:
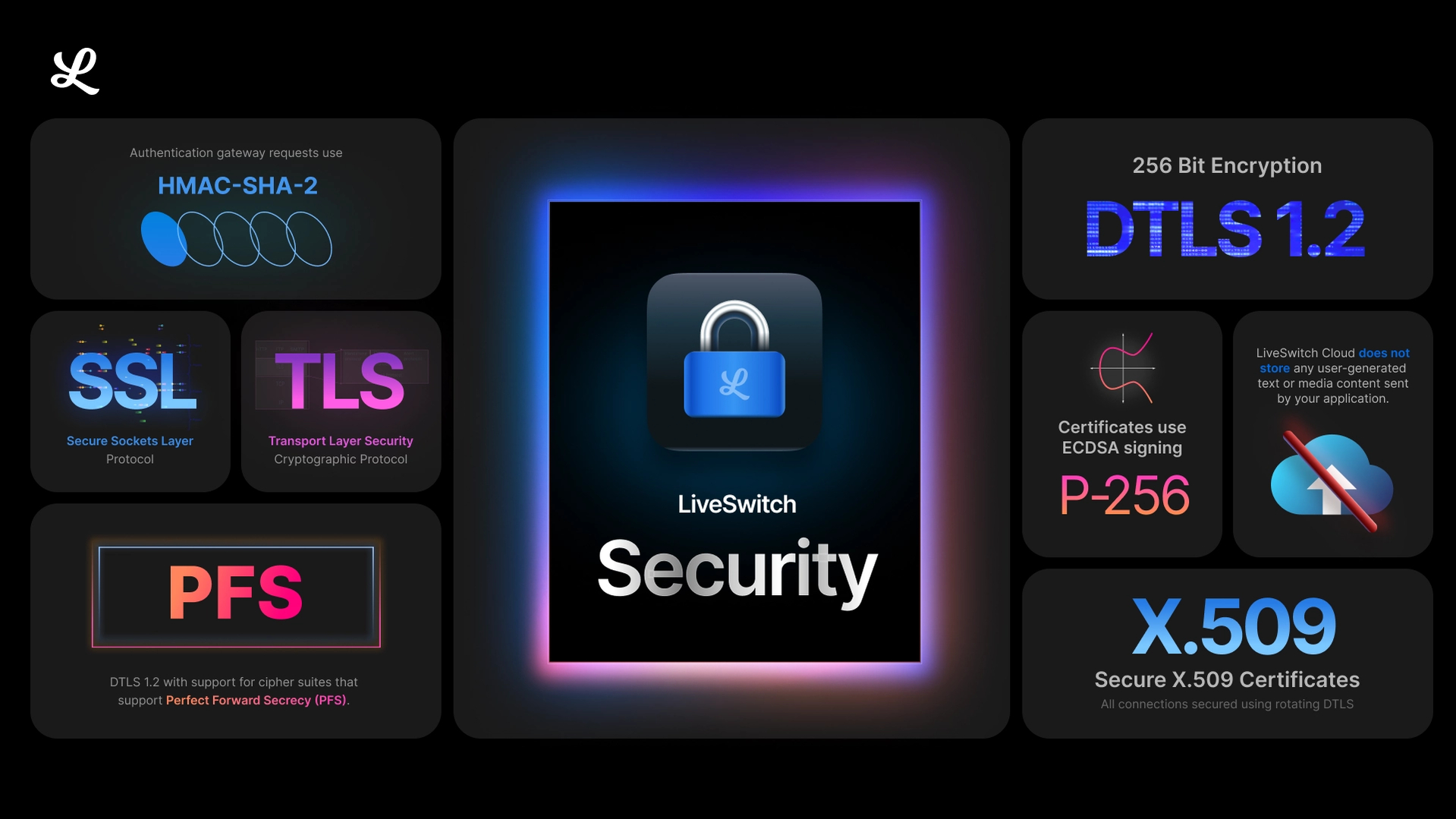
All our product’s media pipelines are flexibly designed to allow you to add additional end-to-end encryption that satisfies your industry’s requirements. Keep customer data safe with the highest levels of security including SSL, TLS, DTLS, with 256 bit encryption. All connections use secure X.509 certificates.%20-%20Capabilities/ls-capabilities-security-DTLS.webp?quality=high&width=1200&height=588&name=ls-capabilities-security-DTLS.webp)
Encryption
Encryption is a mandatory part of Web Real-Time Communication (WebRTC) and is enforced on all aspects of establishing and maintaining a connection. It makes it effectively impossible for someone to gain access to the contents of a communication stream because all media streams are securely encrypted through standardized and time-tested encryption protocols. Only those applications with the secret encryption key are able to decode the streams.
The best practice for this is to use perfect forward secrecy (PFS) ciphers in a DTLS (Datagram Transport Layer Security) handshake to securely exchange key data (this is the method LiveSwitch uses). For audio and video, key data can then be used to generate AES (Advanced Encryption Standard) keys which are in turn used by SRTP (Secure Real-time Transport Protocol) to encrypt and decrypt the media. This acronym-rich stack of technologies translates to extremely secure connections that are impossible to break with current technology. Both WebRTC and ORTC mandate this particular stack, which is backwards-compatible and interoperable with VoIP systems.
With LiveSwitch Security you get full control of information flow (deploy on-prem):
- LiveSwitch is a North America based company → unlocks opportunities for companies who don’t want risk of data flowing through other countries
- Industry regulations
- Country compliance / regulations (GDPR)
- Corporate security concerns
What else you need to know about LiveSwitch Security:
-
Browser Protection
- No more Plug-ins
- Fast Security Patches
- Automatic Updates
%20-%20Capabilities/ls-flexible-media-pipeline-thb.webp?width=1919&quality=high)
Flexible Media Pipeline Access - 5 really important points:
[1.Capture Source] → [2.Pre-Process] → [Send] → [3.Server] → [Receive] → [4.Post-Process] → [5.Render Sink]
Our media provides a set of defaults. So if you use LiveSwitch SDK and a browser, you get access to basically a webcam and microphones as the input sources. And then on the render side, you get access to a speaker and a display, right? You see it on your screen and you can hear somebody's voice coming out. The other side: those are the defaults we ship. But our customers like to do interesting things, and what the media pipeline access lets you do is manipulate that media.
/LiveSwitch.io%20(v2)%20-%20Core%20Products/LiveSwitch.io%20(v2)%20-%20LiveSwitch%20Flexible%20Media%20Pipeline/ls-core-product-flexible-media-pipeline-customization-diagram.webp?quality=high&width=2881&name=ls-core-product-flexible-media-pipeline-customization-diagram.webp)
1. Capture Source
We have standard configurations like connecting a camera or a mic but then we give people the flexibility to plug any source in. For instance: a Microsoft Hololens. You could do a doorbell ring. You could do a camera attached inside the cockpit of a fighter plane. This is LiveSwitch Flexible Media Pipeline.
2. Pre-process
This comes right after the source. For example: blurring backgrounds. So you're intercepting the video feed, detecting the body form within that feed, and then blurring out the background and that's what gets put on the network and sent out.
3. Server
One common scenario is people want transcripts or live closed captioning. So we've put a component that sits in the sever and listens to the audio flow. We grab the audio and push it to Microsoft's cognitive services—which analyzes it and turns it into text. Then we turn around and pump that information back into the conference call (or whatever kind of call it is) so that the information can then be used to display some sort of closed captioning. But there's some sort of manipulation happening on the server specifically.
4. Post-process/Pre-Render
This is before you render the video feed or audio feed and you want to do some sort of processing to it. A good example of this: oftentimes if you're doing something pre-render you're also doing something pre-send/pre-process.
Here's an example that does this: there is an AI project out there that will take a video feed, grab the face out of it, blow that face up that it takes up the vast majority of the screen real estate, so that the face is high-def even if the rest of the image is not, but, of course, it blows it up and the image comes through all distorted—metadata is sent with that feed—so that on the received side, that image can then be squished back to normal. But because it was large when it was encoded—when you squish it back to normal—it's higher resolution than the rest of the image. However, you have to pass information through. So there's a step that happens on the send side. And then there's a step that happens on the receive side to basically undo what happened on the send side. The result is: as you end up with much higher quality looking people and a video feed. Without that interception step before render there is no mechanism for you to do that. And then the last step is actually the render itself and a very common scenario for that one is if you just want to render to a file.
5. Render Sink
Rendered video/file or recording.
Dynamic Hybrid Architecture
LiveSwitch Build can dynamically ‘switch’ between different industry-accepted architecture types. This is called Hybrid Architecture (SFU + MCU).
Supported Topologies
LiveSwitch Build accepts live video conferencing architecture types: P2P, SFU, MCU
Peer-to-Peer (P2P) connections allow users to connect with each other in a mesh topology, where each user is connected to every other user directly.
Selective Forwarding Unit (SFU) is an endpoint in a media session that enhances the scalability of video conferencing sessions by forwarding audio and video data that it receives from connected users. In an SFU configuration, each user only has one upstream connection to the server, substantially reducing the amount of upload bandwidth required to run a video conference.
Multipoint Control Unit (MCU) is an endpoint in a media session that allows for large amounts of users to participate in a video conferencing session by mixing their audio and video streams together on the server.

Peer to Peer (Mesh)
Each participant in a session directly connects to all other participants without the use of a server. This type of connection is perfect for small video conferences as it is the lowest cost and easiest to set up. However, when conferences grow, maintaining direct connections between all participants becomes unsustainable as it can become too CPU intensive.
Since the connections are direct between peers, a mesh topology doesn’t lend itself well to recording. Best for simple applications that connect 2 to 3 participants, where low latency is important, and where recording isn’t required.

Selective Forwarding (Routing)
That is a forwarding mechanism that allows us to stream from one person to many people which provides a level of scale that cannot be provided in the peer to peer mode.
It still uses more bandwidth than some other modes of operation, but it's less than what a peer to peer mode uses. So less bandwidth and less CPU power than pure peer to peer.

Multipoint Control Unit (Mixing)
Each participant in a session connects to a server which acts as a multipoint control unit (MCU). The MCU receives media from each participant and decodes it, mixing the audio and video from the participants together into a single stream which is in turn encoded and sent to each participant. This requires less bandwidth usage and device CPU but it does require additional server CPU for mixing audio/video into single streams.
MCU’s are also a great option for dealing with poor network conditions as it provides the lowest possible bandwidth usage for each individual participant.
MCU topology is best for large-scale applications connecting large numbers of participants, poor network conditions, or where recording is required and integrity is critical.
/LiveSwitch.io%20(v2)%20-%20Company/LiveSwitch.io%20(v2)%20-%20Capabilities/ls-hybrid-architecture-thb.webp?width=1199&quality=high)
What is Hybrid topology?
Hybrid topologies are, as their name implies, a combination of forwarding (SFU), and/or mixing (MCU) allowing you to always have the most efficient, cost effective and best quality connection for your participants.
In a hybrid environment, participants can join a session based on whatever makes the most sense for the session or even for each individual participant. For simple two-party calls, a mesh setup is simple and requires minimal server resources. For small group sessions, broadcasts, and live events, forwarding may better meet your needs. For larger group sessions or telephony integrations, mixing is often the only practical option.
See how we teamed with The Famous Group and their proprietary platform Virtual Seat to deliver an unprecedented virtual fan experience to the WWE using LiveSwitch Hybrid Architecture:
/LiveSwitch.io%20(v2)%20-%20Home/LiveSwitch.io%20(v2)%20-%20Client%20Logos%20(colored)/virtual-seat-wwe.png?quality=high&width=200&name=virtual-seat-wwe.png)
LiveSwitch is able to employ multiple topology types within the same video call to create the best possible video call for all users and can even switch topologies dynamically during the call to accommodate changing session sizes, client device limitations, or network bandwidth availability.
Hybrid Architecture
Hybrid architectures allow you to maintain a mix of selective forwarding, and multipoint control (mixing) architectures.
%20-%20Capabilities/ls-hybrid-graphic-01.webp?quality=high&width=600&height=379&name=ls-hybrid-graphic-01.webp)
In a hybrid environment, topologies can change as participant counts increase and decrease. If recording is critical, for example, starting with a selective forwarding topology and then switching to a multipoint control topology around the 10-participant count could make the most sense.
If cost is more important than integrity of recording, your application could start with a mesh topology and graduate as needed. Our LiveSwitch Server stack is a great example of a hybrid topology and is one of the few hybrid media servers on the market today.
Sample Code
Made for developers. Try out basic LiveSwitch Build functionality.
Copied
// Create a client to interact with the server
var client = new Client("https://cloud.livewitch.io", "my-app-id", "my-user-id", "my-device-id");
var claims = new[] { new ChannelClaim("my-channel-id") };
// Securely generate a registration token
var token = GenerateToken(client, claims);
// Register the client with the server
var channels = await client.Register(token);
// Open an MCU (or SFU or peer) connection to send/receive data
var connection = channels[0].CreateMcu/Sfu/PeerConnection(...);
/LiveSwitch.io%20(v2)%20-%20Company/LiveSwitch.io%20(v2)%20-%20Capabilities/ls-copy-icon-outlined-white.svg)
// Create a client to interact with the server
const client = new fm.liveswitch.Client("https://cloud.liveswitch.io", "my-app-id", "my-user-id", "my-device-id");
const claims = [ new fm.liveswitch.ChannelClaim("my-channel-id") ];
// Securely generate a registration token
const token = generateToken(client, claims);
// Register the client with the server
const channels = await client.register(token);
// Open an MCU (or SFU or peer) connection to send/receive data
const connection = channels[0].createMcu/Sfu/PeerConnection(...);
/LiveSwitch.io%20(v2)%20-%20Company/LiveSwitch.io%20(v2)%20-%20Capabilities/ls-copy-icon-outlined-white.svg)
import fm.liveswitch.*;
// Create a client to interact with the server
Client client = new Client("https://cloud.livewitch.io", "my-app-id", "my-user-id", "my-device-id");
ChannelClaim[] claims = new ChannelClaim[] { new ChannelClaim("my-channel-id") };
// Securely generate a registration token
Token token = GenerateToken(client, claims);
// Register the client with the server
Channel[] channels = await(client.Register(token));
// Open an MCU (or SFU or peer) connection to send/receive data
ManagedConnection connection = channels[0].CreateMcu/Sfu/PeerConnection(...);
/LiveSwitch.io%20(v2)%20-%20Company/LiveSwitch.io%20(v2)%20-%20Capabilities/ls-copy-icon-outlined-white.svg)
// Create a client to interact with the server
let client = FMLiveSwitchClient.init(gatewayUrl: "https://cloud.livewitch.io", applicationId: "my-app-id", userId: "my-user-id", deviceId: "my-device-id");
let claims: NSMutableArray = [];
claims.add(FMLiveSwitchChannelClaim.init(id: "my-channel-id"));
// Securely generate a registration token
let token = self.generateToken(withClient: client, withClaims: claims);
// Register the client with the server
let channels = try await client.register(withToken: token);
// Open an MCU (or SFU or peer) connection to send/receive data
let connection = channels[0].createMcu/Sfu/PeerConnection(...);
/LiveSwitch.io%20(v2)%20-%20Company/LiveSwitch.io%20(v2)%20-%20Capabilities/ls-copy-icon-outlined-white.svg)
Get started with step-by-step tutorials on our LiveSwitch Cloud Developer Page.
Features
Click tiles to learn more.
%20-%20Capabilities/ls-capabilities-ultra-low-latency-header.webp?width=1919&quality=high)
LiveSwitch Hybrid Architecture greatly reduces latency and eliminates lag induced spoilers in a live experience - no matter what kind of streaming they're participating in. We can get latency down to 200 milliseconds end to end. LiveSwitch is that fast.
But our hybrid architecture is not the only reason LiveSwitch is so scalable. LiveSwitch’s regionality (or server geo-distribution) also lends itself to high quality connections.
Media servers in one region can cluster with media servers in another region over high speed backbone networks. The regional distribution of servers is one of the ways that we can ensure low latency connections between clients and servers and to ensure that you maintain the best user experience.
/LiveSwitch.io%20(v2)%20-%20Company/LiveSwitch.io%20(v2)%20-%20Capabilities/ls-capabilities-geo-distribution.gif?quality=high&width=1600&name=ls-capabilities-geo-distribution.gif)
%20-%20Capabilities/ls-capabilities-features-instant-interactivity-image.webp?width=1599&quality=high)
Instant Interactivity
No downloads necessary. Enable your audience to tune in and participate in your live video stream without having to download any plugins or install any software.
See how Attendify used LiveSwitch to create real-time, interactive broadcasts with its application:
%20-%20Capabilities/ls-capabilities-features-simultaneous-devices-image-1.webp?width=1199&quality=high)
Support for Simultaneous Devices
LiveSwitch supports the most platforms, browsers and devices on the market today. With a single cross-platform API that is virtually 1:1 identical on every single platform, you can save time by building for one platform and then re-using all of your knowledge and learning on the next platform. This greatly decreases the time to market.
Further, because LiveSwitch supports so many platforms, including augmented and virtual reality platforms, you never have to worry about the future capabilities of your application as markets change and evolve. Great for developers; don’t get boxed in. Great for CTO, can see ROI, write once, and leverage the same API/knowledge. It de-risks your future so you won’t get stuck down the road.
LiveSwitch offers a downloadable SDK that empowers developers to build and deploy cutting-edge interactive streaming applications on web, Android, iOS, Unity, and more.
Devices:
- iPhone/Android phones/iPad/Android tablets
- Microsoft Hololens
- Laptops/desktops (if running supported browser versions)
- Support for Raspberry Pi, MagicLeap, Oculus, HTC Vive and other embedded platforms via Professional Services (only via PS, not via Product)
Basic LiveSwitch Video test running on Microsoft Hololens 2:
Operating systems:
- iOS
- Android
- Windows (.NET only)
- Mac
- Linux
- Browser (Firefox, Chrome, Edge, Safari)
- Run times
- .NET Framework
- .NET Core (latest supported versions)
- Mono
- Java
- Android Runtime (ART — latest supported versions)
JavaScript (latest TypeScript version):
- UI Frameworks
- VueJS
- ReactJS
- Angular
- VanillaJS/HTML
- Windows Presentation Foundation (WPF)
- Universal Windows Platform (UWP)
- Windows Forms (WinForms)
- Swing
/LiveSwitch.io%20(v2)%20-%20Company/LiveSwitch.io%20(v2)%20-%20Capabilities/ls-capabilities-features-auto-scaling-image.webp?width=1199&quality=high)
Auto-Scaling
It’s really difficult to do live-streaming at high scale —check out the limits on Twilio, Chime, Tokbox, etc. LiveSwitch can easily ‘switch’ from a small scale conference to a large scale broadcast while maintaining the best quality video feed for all participants.
One key benefit of LiveSwitch’s hybrid topology is that it allows you to scale from small scale conferences to large scale broadcasts instantly without affecting video quality for the participants.
But the hybrid architecture is not the only reason that LiveSwitch is so scalable. LiveSwitch’s regionality (or server geo-distribution) also lends itself to high quality connections. Media servers in one region can cluster with media servers in another region over high speed backbone networks. The regional distribution of servers is one of the ways that we can ensure low latency connections between clients and servers and to ensure that you maintain the best user experience.
/LiveSwitch.io%20(v2)%20-%20Company/LiveSwitch.io%20(v2)%20-%20Capabilities/ls-capabilities-features-aec-image.webp?width=1199&quality=high)
Acoustic Audio Cancellation
If you ever hear yourself speaking a few hundred milliseconds after you have spoken, this is most likely because the remote peer does not have Acoustic Echo Cancellation (AEC). The remote peer is playing your audio stream through the speakers, then picking it up with the microphone and streaming it back to you.
Acoustic Echo Cancellation solves this by keeping track of the audio data you send. If someone retransmits data that is similar enough to the data you have just sent, it is recognized as an echo and is removed from the audio data before playback. LiveSwitch provides limited support for Acoustic Echo Cancellation on our platform and could require work from our Professional Services team depending on your application.
%20-%20Capabilities/ls-capabilities-features-auth-token-image.webp?width=1199&quality=high)
Token-Based Authentication
To set up your authorization server, you need a server to handle application-specific data such as user profiles. The application server already has access to your user data which authorizes your client requests. Authorization servers authenticate clients and return registration tokens so that clients can connect to the LiveSwitch service./LiveSwitch.io%20(v2)%20-%20Company/LiveSwitch.io%20(v2)%20-%20Capabilities/ls-external-webhooks-graphic.webp?width=1223&quality=high)
Rest API and Webhooks Control
Webhooks are user-defined HTTP callbacks that can send event-triggered notifications or updates to an external web server. You can use webhooks to hook your own processing into LiveSwitch events. LiveSwitch sends out webhook event updates as an HTTP POST request with the body formatted in JSON.
Application Webhooks allow hooking into application-level events.
LiveSwitch can extend beyond just simple video conferencing by ‘switching’ how your application interacts with external systems through using webhooks.
OK yes, this may be stretching the switchiness narrative by attempting to align the LiveSwitch product name with the amazing flexibility that its built-in webhooks provides - but we couldn’t honestly write this article without highlighting this incredibly useful feature. With LiveSwitch Webhooks, your LiveSwitch powered application can interact with virtually any endpoint on the internet.
Using predefined, fully-configurable conditions, webhooks can be used to trigger external actions upon a wide range of events that commonly occur within video conferencing sessions. With the LiveSwitch Webhooks feature, you can do things such as notifying an external system when a user registers or unregisters from the LiveSwitch gateway which is often useful for determining online presence in a virtual waiting room. Or webhooks can also be used to do things like notify an external recording system to begin receiving video at the beginning of a session and trigger post-processing and analysis of the video after the session. The sky is truly the limit for the things that can be done with the broad set of configurable events LiveSwitch exposes to the developer.
%20-%20Capabilities/ls-capabilities-features-messaging-image.webp?width=1200&quality=high)
Text Chat
You can use Data Channels for sending and receiving text messages. Data Channels supports the transfer of binary or text data. You can use it to transfer any sort of data outside of the typical audio and video data.
%20-%20Capabilities/ls-capabilities-features-recording-tab-image.webp?width=1199&quality=high)
Recording
LiveSwitch allows you to record individual SFU or MCU upstreams in real-time. Recorded files can then undergo any post-processing required by your app to mix, modify, or archive.
%20-%20Capabilities/features-acoustic-echo-cancellation.png?width=884&quality=high)
Data Channels
LiveSwitch supports data channels for MCU and SFU connections. Data channels support the transfer of binary or text data. You can use data channels to transfer any sort of data outside of the audio or video use case typically associated with RTC.
%20-%20Capabilities/ls-capabilities-features-av-sinks-image.webp?width=1199&quality=high)
Audio/Video Sources/Links
LiveSwitch uses the concepts of sources and sinks. A source captures data sent to another client. A sink renders data received from another client. LiveSwitch provides several implementations of sources and sinks for common use cases.
%20-%20Capabilities/ls-capabilities-features-screen-capture-image.webp?width=1199&quality=high)
Screen Capture
You can use use LiveSwitch to perform a screen share data and share it with others in a session.
%20-%20Capabilities/ls-capabilities-features-mute-unmute-image.webp?width=1199&quality=high)
Mute/Unmute
In the LiveSwitch SDK you have the ability to mute local media so that others don't see or hear you, and mute remote media so that you don't see or hear a participant.
%20-%20Capabilities/ls-capabilities-features-channel-management-image.webp?width=1200&quality=high)
Channel Management
Channels provide a mechanism for specifying media configuration used by client MCU and SFU connections. Channels belong to an Application, and are listed at the end of the Application's page.
%20-%20Capabilities/ls-capabilities-features-register-unregister-image.webp?width=1199&quality=high)
Register/Unregister
To participate in a media conference, users need to communicate with each other. The LiveSwitch Gateway connects participants in a media session, controls which individuals they can communicate with, and restricts unauthorized access to a conference. To start a session, first register with the LiveSwitch Gateway. This link outlines the registration process and some of the core concepts of session management.
/LiveSwitch.io%20(v2)%20-%20Company/LiveSwitch.io%20(v2)%20-%20Capabilities/ls-capabilities-features-logging-analytics-02-image.webp?width=1199&quality=high)
Logging/Analytics
The logging API outputs messages with one of multiple possible severity levels. The severity level indicates the importance of the message.
%20-%20Capabilities/ls-capabilities-features-codecs-image.webp?width=1199&quality=high)
Audio/Video Codecs
LiveSwitch supports integrating custom codecs for audio to the Media Server. For example, you can use third-party custom media codecs to support different formats such as Advanced Audio Coding (AAC).
%20-%20Capabilities/ls-capabilities-features-transcoding-image.webp?width=1199&quality=high)
Transcoding
Transcoding is the process that converts content from one format to another, to make audio and video viewable across different platforms and devices. A ‘codec’ - which is a word derived from the terms code and decode - is used to compress and decompress content to reduce the network bandwidth needed to transfer the content.
/LiveSwitch.io%20(v2)%20-%20Live%20Commerce/liveswitch-live-commerce-rtmp-chart-diagram-v2.webp?width=1214&quality=high)
RTMP
Real-Time Messenger Protocol (RTMP) is an online streaming protocol that was created to distribute media. Originally designed for streaming with Adobe’s Flash player, RTMP is still used as an ingest protocol for some streaming services. LiveSwitch supports outgoing RTMP streaming.
%20-%20Capabilities/ls-capabilities-features-sip-image.webp?width=1200&quality=high)
SIP
Session Initiation Protocol (SIP) is a text-based signaling protocol used to manage media sessions between two IP-connected endpoints. It is the primary signaling protocol used by VoIP systems when establishing calls.
/LiveSwitch.io%20(v2)%20-%20Company/LiveSwitch.io%20(v2)%20-%20Capabilities/ls-capabilities-features-media-playback-image.webp?width=1199&quality=high)
Media Playback
The ability to capture Local Media, audio or video, produced most commonly using a camera and microphone, as well as playback Remote Media, which comes from a remote participant.
/LiveSwitch.io%20(v2)%20-%20Company/LiveSwitch.io%20(v2)%20-%20Capabilities/ls-capabilities-features-adaptive-bitrate-abr-image.webp?width=1200&quality=high)
Adaptive Bitrate (ABR)
Automatically adapt to define the max rate at which data can be transferred between two endpoints.
With LiveSwitch you get fully adaptive bitrate streaming that adjusts video and audio quality based on network conditions to improve video streaming over networks. This process makes playback as smooth as possible for viewers regardless of their device, location, or Internet speed.
%20-%20Capabilities/ls-capabilities-features-unity-engine-image.webp?width=1199&quality=high)
Unity Engine Ready
Create a Unity project from the Unity Hub. Add the following DLLs for reference within the project:
BouncyCastle.dllFM.LiveSwitch.dllFM.LiveSwitch.AudioProcessing.dllFM.LiveSwitch.Opus.dllFM.LiveSwitch.Unity.dllFM.LiveSwitch.Vpx.dllFM.LiveSwitch.Yuv.dllUnity.IO.Compression.dll
These DLLs supply the necessities for a LiveSwitch Unity project:
- Codecs
- Image converters
- Video and audio capture
- DTLS security
Truly Cross-Platform
.NET
Android
iOS
TypeScript
JavaScript
Unity
VR Headsets*
AR Headsets*
*HoloLens, HoloLens 2, and Oculus Quest partially supported.
Build the future of human connection.
Browse the latest documentation including API reference, articles, and SDK.
/LiveSwitch.io%20(v2)%20-%20Resources/LiveSwitch.io%20(v2)%20-%20Docs/LiveSwitch.io%20(v2)%20-%20Ultimate%20WebRTC%20Guide/ls-docs-ultimate-webrtc-guide-dev-center-engineer.webp?width=2070&quality=high)

/LiveSwitch.io%20(v2)%20-%20Company/LiveSwitch.io%20(v2)%20-%20Capabilities/ls-video.webp?quality=high)
/LiveSwitch.io%20(v2)%20-%20Company/LiveSwitch.io%20(v2)%20-%20Capabilities/ls-audio.webp?quality=high)
%20-%20Capabilities/ls-messenger.webp?width=140&height=140&name=ls-messenger.webp)

%20-%20Capabilities/ls-security.webp?quality=high&width=60&height=60&name=ls-security.webp)
/LiveSwitch.io%20(v2)%20-%20Company/LiveSwitch.io%20(v2)%20-%20Capabilities/ls-capabilities-features-WEBP-images/ls-capabilities-features-ultra-low-latency-thb.webp?quality=high&width=400&name=ls-capabilities-features-ultra-low-latency-thb.webp)
%20-%20Solutions/LiveSwitch.io%20(v2)%20-%20By%20Industry/LiveSwitch.io%20(v2)%20-%20Live%20Commerce/instant-interactivity-visual.webp?width=1259&name=instant-interactivity-visual.webp)
/LiveSwitch.io%20(v2)%20-%20Company/LiveSwitch.io%20(v2)%20-%20Capabilities/ls-capabilities-features-WEBP-images/ls-capabilities-features-simultaneous-devices-thb.webp?quality=high&width=400&name=ls-capabilities-features-simultaneous-devices-thb.webp)
/LiveSwitch.io%20(v2)%20-%20Company/LiveSwitch.io%20(v2)%20-%20Capabilities/ls-capabilities-features-WEBP-images/ls-capabilities-features-auto-scaling-thb.webp?quality=high&width=400&name=ls-capabilities-features-auto-scaling-thb.webp)
%20-%20Capabilities/ls-capabilities-features-rest-api-webhooks-image-1.webp?width=1201&name=ls-capabilities-features-rest-api-webhooks-image-1.webp)
%20-%20Capabilities/ls-capabilities-features-auth-token-image.webp?width=1200&name=ls-capabilities-features-auth-token-image.webp)
%20-%20Capabilities/ls-capabilities-features-WEBP-images/ls-capabilities-features-messaging-thb.webp?width=400&name=ls-capabilities-features-messaging-thb.webp)
/LiveSwitch.io%20(v2)%20-%20Company/LiveSwitch.io%20(v2)%20-%20Capabilities/ls-capabilities-features-WEBP-images/ls-capabilities-features-recording-tab-thb.webp?quality=high)
/LiveSwitch.io%20(v2)%20-%20Company/LiveSwitch.io%20(v2)%20-%20Capabilities/ls-capabilities-features-WEBP-images/ls-capabilities-features-screen-capture-thb.webp?quality=high)
/LiveSwitch.io%20(v2)%20-%20Company/LiveSwitch.io%20(v2)%20-%20Capabilities/ls-capabilities-features-WEBP-images/ls-capabilities-features-av-sinks-thb.webp?quality=high)
/LiveSwitch.io%20(v2)%20-%20Company/LiveSwitch.io%20(v2)%20-%20Capabilities/ls-capabilities-features-WEBP-images/ls-capabilities-features-aec-thb.webp?quality=high&width=400&name=ls-capabilities-features-aec-thb.webp)
%20-%20Capabilities/ls-capabilities-features-mute-unmute-image.webp?width=1200&name=ls-capabilities-features-mute-unmute-image.webp)
%20-%20Capabilities/ls-capabilities-features-channel-management-image.webp?width=1201&name=ls-capabilities-features-channel-management-image.webp)
%20-%20Capabilities/ls-capabilities-features-logging-analytics-02-image.webp?width=1200&name=ls-capabilities-features-logging-analytics-02-image.webp)
/LiveSwitch.io%20(v2)%20-%20Live%20Commerce/ls-capabilities-features-rtmp-webrtc-image-v2.webp?quality=high&width=400&name=ls-capabilities-features-rtmp-webrtc-image-v2.webp)
%20-%20Capabilities/ls-capabilities-features-codecs-image.webp?width=1200&name=ls-capabilities-features-codecs-image.webp)
%20-%20Capabilities/ls-capabilities-features-transcoding-image.webp?width=1200&name=ls-capabilities-features-transcoding-image.webp)
%20-%20Capabilities/ls-capabilities-features-sip-image.webp?width=1201&name=ls-capabilities-features-sip-image.webp)
%20-%20Capabilities/ls-capabilities-features-media-playback-image.webp?width=1200&name=ls-capabilities-features-media-playback-image.webp)
%20-%20Capabilities/ls-capabilities-features-unity-engine-image.webp?width=1200&name=ls-capabilities-features-unity-engine-image.webp)
/LiveSwitch.io%20(v2)%20-%20Company/LiveSwitch.io%20(v2)%20-%20Capabilities/ls-capabilities-features-WEBP-images/ls-capabilities-features-adaptive-bitrate-abr-image-thb.webp?quality=high&width=400&name=ls-capabilities-features-adaptive-bitrate-abr-image-thb.webp)