Who hasn’t had the dreaded experience of being on a call with someone who is disruptive, distracting, or just joined a call and walked away from their device without muting? Ideally, we could ask the individual to adjust their behavior or settings to allow the session to continue, but sometimes the only option is to remove someone from the session.
In this article, we will discuss how to kick an attendee from a meeting, and one way we can implement this using the LiveSwitch SDK.
In order to properly remove someone from a meeting, we need to perform the following actions: (1) identify the connection that should be removed, (2) communicate that a connection is being terminated, and (3) trigger the connection to close.
First, we need to make sure that, as we create connections in our client, we are tracking the connection information for later use. To do this, we need to have a variable to which we can add our connections, and then add connections to that variable as we open them. For example:
let mockConnections = [];
let mockUpstream = senderChannel.createSfuUpstreamConnection(videoStream);
mockUpstream.setMediaId(generateName());
mockConnections.push(mockUpstream);
return mockUpstream
.open()
.then(() => {})
.fail((ex) => {
fm.liveswitch.Log.error("Failed to open upstream connection.", ex);
mockConnections = mockConnections.filter((item) => item !== conn);
});
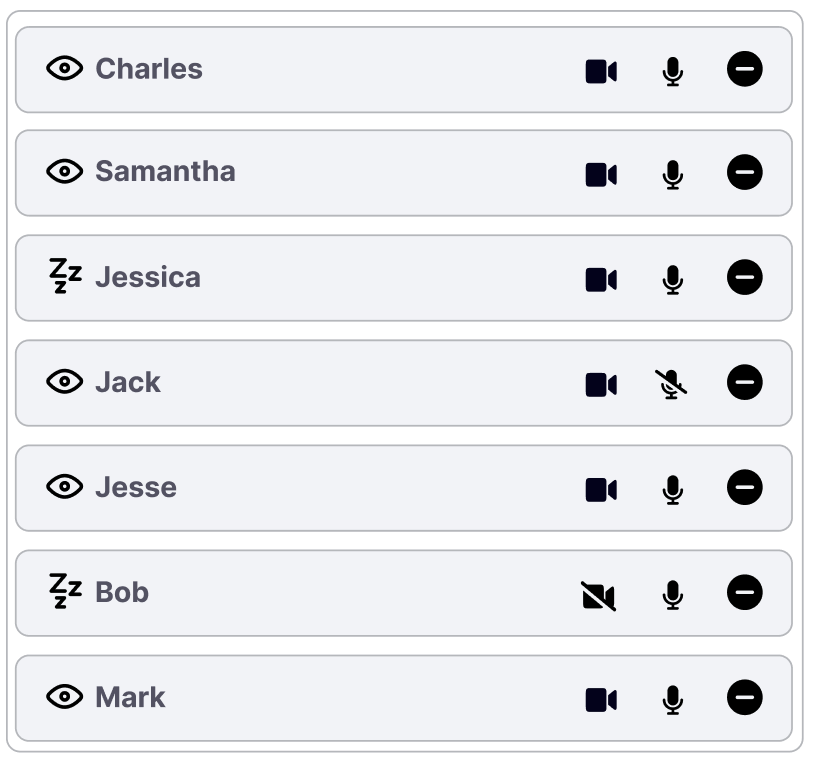
Next, we need to be able to determine which channel to disconnect. Typically in your user interface, you would add either a menu or an icon in an attendee list to perform this type of action. You can see an example of this below.

With each of these records and the connection list we created above, we can now properly identify the connection we would like to remove. Upon clicking the minus icon on a row, we can use the display name to find the connection we need. We will then use the connection ID as the key in our kick message.
Let's build our message.
let message = JSON.stringify({
action: "kick",
id: mockConnections[0].getId()
});
senderChannel.sendMessage(message);You can see we are using a simple structure of an action property and the connection ID for the action. Note that if your application is also using chat, you will want to make sure this case is handled separately from a standard chat message.
For most participants in the call, they will just need to be notified that a kick is happening. For the person being kicked, they will receive the message and close their connection.
async function handleChannelMessage(clientInfo, message) {
let messageObj = JSON.parse(message);
switch (messageObj.action) {
case "kick": {
kickConnection(messageObj.id);
break;
}
case "mute": {
// You could potentially, in this block, mute the user by sending them a message.
break;
}
case "Anything_You_Want": {
// anything you want, just like MAGIC!
break;
}
default: {
break;
}
}
}
// Kick the user
function kickConnection(id) {
let toBeKickedConnection = mockConnections.find((conn) => {
return conn.getId() === id;
});
if (toBeKickedConnection) {
alert(
toBeKickedConnection.getMediaId() + " is being kicked from the call"
);
toBeKickedConnection
.close()
.then(function (result) {
// Once closed, lets clean up, removing the connection and video elements
remoteVideo.removeChild(remoteVideo.children[0]);
mockConnections = mockConnections.filter(
(item) => item !== toBeKickedConnection
);
})
.fail(function (ex) {
fm.liveswitch.Log.error("Failed to close upstream connection.", ex);
});
}
}
}
One thing to keep in mind is that since we are closing the connection in the same way as if the user had clicked a leave call button, the remote connection logic should clean up the UI for users that received the kick notice.
Congratulations! You have now implemented a basic kick functionality for your application.
If you want to see this in action, please check out the full application in this demo and check out the code for this example here.
If you are interested in building this out further and exploring this with some of the other examples we have discussed in our blogs such as the chat example, please sign up for a free 30-day trial and build your own application!
Need assistance in architecting the perfect WebRTC application? Let our team help out! Get in touch with us today!
