



There’s this story I saw in one of the only kids series we had on our single channel TV when I was a child. It was called button soup. Sometimes it is referred to as stone soup as well. In it, a person comes into town and he is hungry. He promises the town’s people that he can make a soup from a stone or a button. The town’s people are unimpressed but happy to try it out. Each time, to make the soup better, another ingredient is added, until a great soup has been cooked.
At times, WebRTC feels just like a stone soup. A great promise that just needs a few more ingredients to make it really delicious.
Here’s how a WebRTC soup starts:
Once upon a time, a weary developer came into the product manager’s room. The product manager wanted to add interactivity into his application. He wanted to enable users to call each other. To see each other. In real time. Whenever they want. From the comfort of their home.
The weary developer understood that there’s work to be done, so he googled it, like any developer would. He immediately learned about this thing called WebRTC, which enables simple creation of video calling applications. He even saw this demo online . Complete with its source code !
He couldn’t contain his happiness. He could build it all on his own.
Being the developer that he was, he went to github, searching for a good sample. And found many of them. He was sure he was on the right track. During the weekend, he forked a few projects, found one that worked. Installed it on a Heroku server and checked it locally. It worked fabulously. He didn’t forget to alter the logo and colors via CSS to make sure this had the brand’s identity.
Monday came, and with it the meeting with his product manager. He wanted to show the demo he created, proud as he was. But things didn’t work! The video call never got connected! After a round of frustrated messages on the discuss-webrtc forum, he understood his mistake. He didn’t install or configure any TURN server. He went ahead and added that to his application.

With the demo up and running, it was time to pour some logic into his application. Build it around the great github project he started from, now connected to TURN.
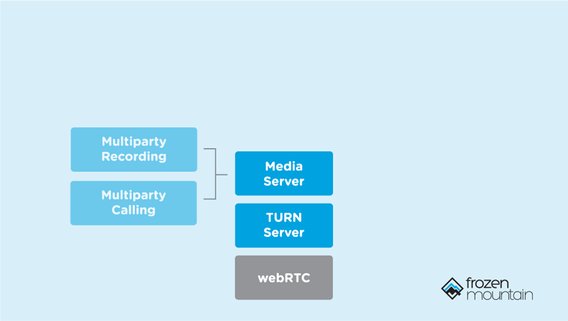
Things were great. Right until his next meeting with the product manager. The smell of the WebRTC soup being cooked got the appetite to the product manager. He now wanted to support group video calls. And recording. Something to be able to playback later, after the meeting.
Our developer now went back to the drawing board. And from there - to Google. What he understood is that group video sessions can’t live in this peer-to-peer connection style he’s been dabbling with so far. It was time to add a media server into the mix. And so he did. Getting his sessions connected with the media server, and having media routed among the participants.
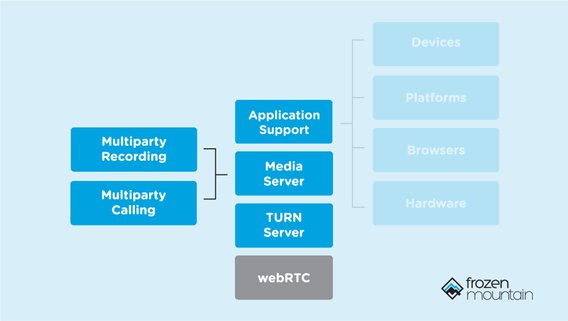
The product manager saw the demo and was happy. He picked up his iPhone 11 and asked: do we have an app for that? With that, the developer went ahead, finding a WebRTC SDK for mobile, one running on Android and iOS, and integrated it into the mobile applications.

Is that the end of our story or just the beginning?
That depends on your roadmap and requirements. Does your product manager needs support for other embedded devices? Maybe he wants to connect media streams to cloud AI services. Or add support for live broadcast. Who knows?
If you are looking for WebRTC solutions then you’ll find many of them around - over at github, through Google searches. And here - LiveSwitch Inc. (formerly Frozen Mountain) is offering such building blocks if you need them.
And if you want to learn more about WebRTC, then check out my own WebRTC courses - there’s even a free WebRTC Basics course waiting there just for you.
Oh, and here’s an Asian version of the stone soup story.
Guest Blog by Tsahi Levent-Levi , Author of BlogGeek.me as well as CEO & Co-founder at testRTC .